Web Fonts (一)
customs font of html
css3 @font-face
@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体不怕只能使用Web安全字体,你们当中或许有许多人会不自然的问,这样的东西IE能支持吗?当我告诉大家@font-face这个功能早在IE4就支持了你肯定会感到惊讶。我的Blog就使用了许多这样的自定义Web字体,比如说首页的Logo,Tags以及页面中的手写英文体,很多朋友问我如何使用,能让自己的页面也支持这样的自定义字体,一句话这些都是@font-face实现的,为了能让更多的朋友知道如何使用他,今天我主要把自己的一点学习过程贴上来和大家分享。
@font-face的语法规则
1 | @font-face { |
取值说明
- YourWebFontName:此值指的就是你自定义的字体名称,最好是使用你下载的默认字体,他将被引用到你的Web元素中的font-family。
- 黑体:SimHei, 宋体:SimSun, 楷体:KaiTi, 华文楷体:STKaiti, 微软雅黑体:Microsoft YaHei
source:此值指的是你自定义的字体的存放路径。可以是网站的相对路径或绝对路径;
format:此值指的是你自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:truetype, opentype, truetype-aat, embedded-opentype, avg 等;
weight and style:这两个值大家一定很熟悉,weight 定义字体是否为粗体,style 主要定义字体样式,如斜体。
兼容浏览器
说到浏览器对@font-face的兼容问题,这里涉及到一个字体format的问题,因为不同的浏览器对字体格式支持是不一致的,这样大家有必要了解一下,各种版本的浏览器支持什么样的字体,前面也简单带到了有关字体的几种格式,下面我就分别说一下这个问题,让大家心里有一个概念:
一、TureTpe(.ttf)格式:
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+, Firefox3.5+, Chrome4+, Safari3+, Opera10+, iOS Mobile Safari4.2+】;二、OpenType(.otf)格式:
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+, Chrome4.0+, Safari3.1+, Opera10.0+, iOS Mobile Safari4.2+】;三、Web Open Font Format(.woff)格式:
.woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+, Firefox3.5+, Chrome6+, Safari3.6+, Opera11.1+】;四、Embedded Open Type(.eot)格式:
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE4+】;五、SVG(.svg)格式:
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+, Safari3.1+, Opera10.0+, iOS Mobile Safari3.2+】。
这就意味着在@font-face中我们至少需要 .woff, .eot 两种格式字体,甚至还需要 .svg 等字体达到更多种浏览版本的支持。
为了使@font-face达到更多的浏览器支持,Paul Irish写了一个独特的@font-face语法叫Bulletproof @font-face :
1 | @font-face { |
@font-face的实例
那些eot, woff, ttf, svg这些字体格式又怎么获取呢?么我们就带着这些问题来一个全程完成的实例吧:
一、获取特殊字体
我们拿下面的single Malta字体来说吧:
要得到single Malta字体,不外乎两种途径,其一找到付费网站购买字体,其二就是到免费网站DownLoad字体。我平时都是到Google Web Fonts和Dafont.com寻找自己需要的字体,当然网上也还有别的下载字体的地方,这个Demo使用的是Dafont.com的Single Malta字体。
Single Malta下载下来为* ttf *格式的。
二、获取@font-face所需字体格式
现在我们需要想办法获得@font-face所需的 .eot, .woff, .ttf, .svg 字体格式。
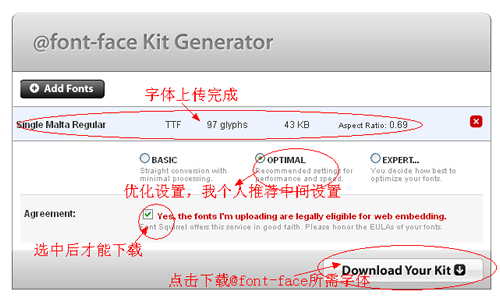
要获取这些字体格式,我们同样是需要第三方工具或者软件来实现,下面我给大家推荐一款我常用的一个工具fontsquirrel。
下载下来的文件里包含了 woff, ttf, svg, eot 字体的格式。
三、将字体运用到项目中
将 .woff, .ttf, .svg, .eot 字体放在项目中,并在style.css或html文件中添加
1 | @font-face { |
最后再将我们定义的字体应用到web中的DOM元素上
1 | <style> |
关于@font-face帮你打造特殊效果的字体,到这里基本上就完成了。
我在这里需要提醒使用者:
- 如果你的项目中是英文网站,而且项目中的Logo,Tags等应用到较多的这种特殊字体效果,我建议你不要使用图片效果,而使用@font-face,但是你是中文网站,我觉得还是使用图片比较合适,因为加载英文字体和图片没有多大区别,但是你加载中文字体,那就不一样了,因为中文字体太大了,这样会影响到项目的某些性能的优化。
- 致命的错误,你在@font-face中定义时,文件路径没有载对。
- 你只定义了@font-face,但并没有应用到Web网页的DOM元素上。
References:
- Web Font (二)
- w3cplus